- 591
- 779

БАЗОВАЯ ОБРАБОТКА СКРИНШОТА.
Размер шрифта игрового чата /fontsize - 1, графические модификации отсутствуют. Использую два клео-скрипта - камхак и черный экран. Ссылка на архив клео-скриптов.
Черный экран активируется и деактивируется Ф2-Ф3 соответственно. Камхак активируется через нампад, по средствам нажатия 0, ровно также отключается. Управляется цифрами 4-6-9-3.
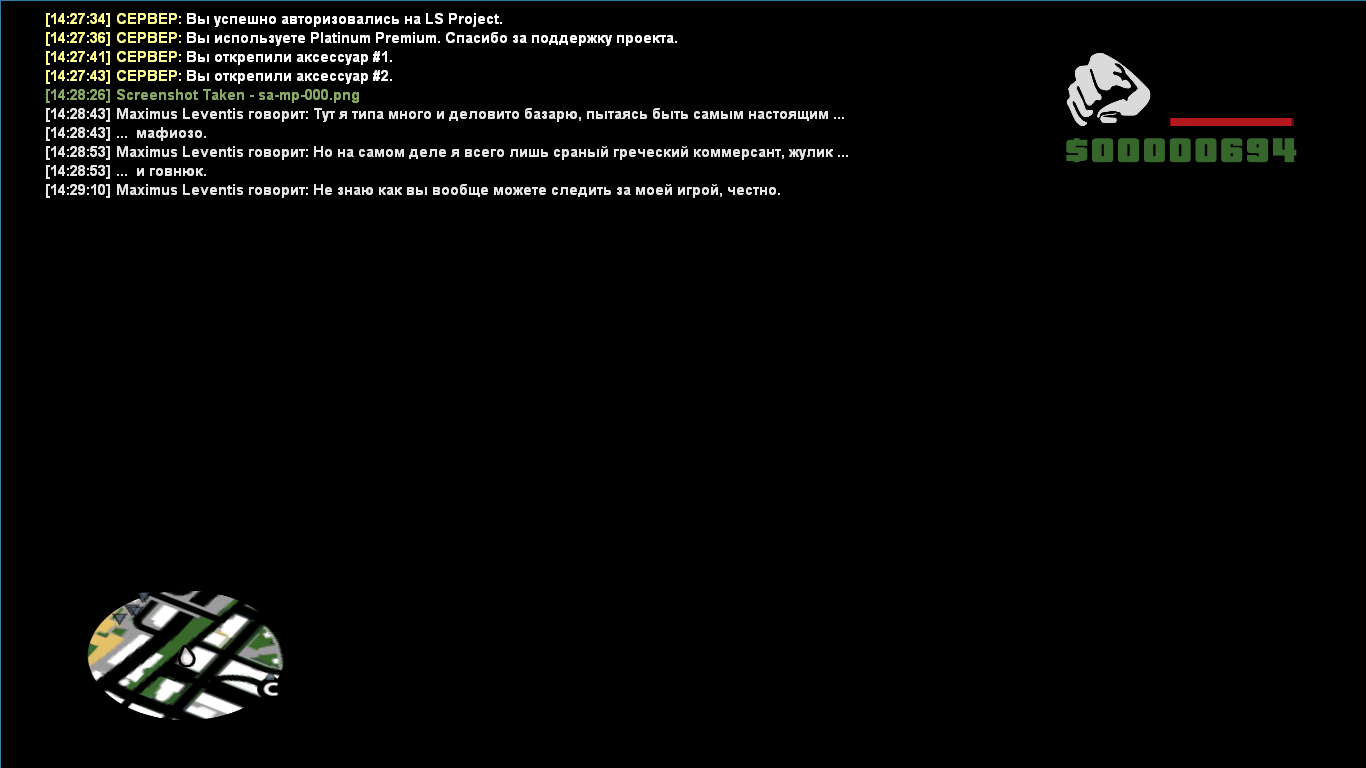
Собственно, перейдем к основному. Во время своей игры я периодически улетаю камхаком для поиска более симпатичного и интересного ракурса, который в последствие станет фоном скриншота. Все свои скриншоты, уже обработанные, я держу в размере 1035 х N, где 'N' - необходимое значение высоты, она может варьироваться в зависимости от объемов накладываемого чата. Полетав камхаком и найдя нужный ракурс, я делаю скриншот и далее скриню исключительно чат. В конечном счете у меня получается один скриншот с фоном и несколько с чатом, в данном случае один.


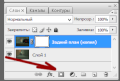
После всего я открываю оба скриншота в фотошопе и сразу же обрезаю фоновый скрин под нужный размер. Чтобы каждый раз не дергаться, я использую уже обработанный до этого скриншот, как заготовку под ширину. Необязательно делать скриншоты именно моим размером, подберите себе свой собственный, оптимальный, дабы он не был слишком огромным, охватывая какие-то ненужные объекты, но и не был слишком маленьким, не вмещающим чат. Короче говоря, вызываем инструмент 'Рамка', нажав клавишу 'C', обрезаем задний план будущего скриншота, получаем что-то наподобие такого. Более мы этот скриншот не трогаем, задний план готов.

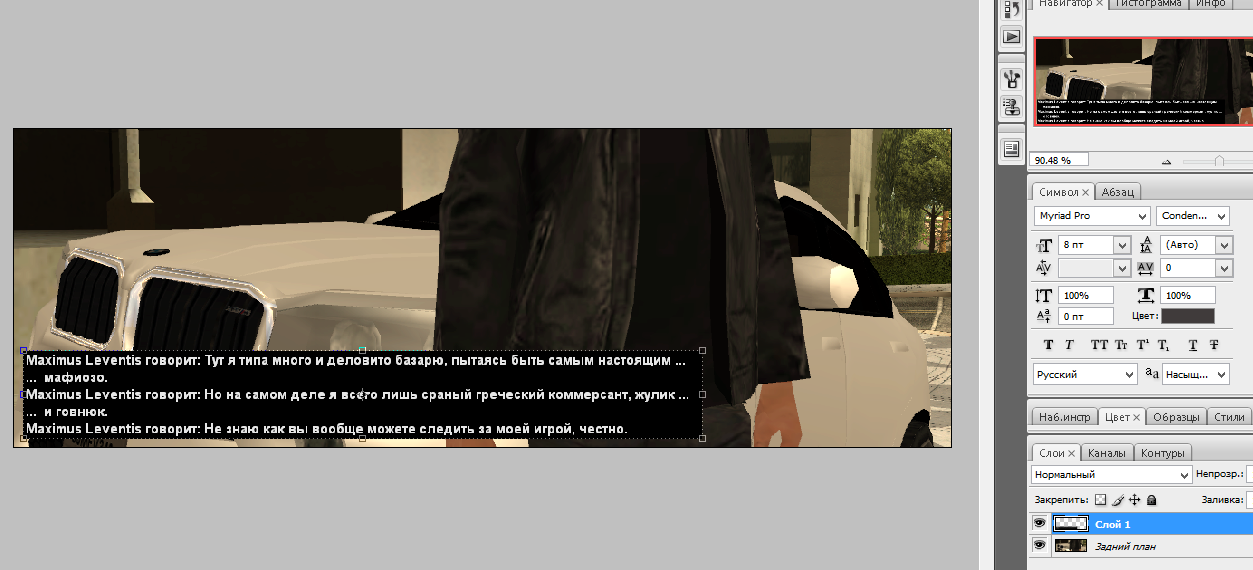
Теперь открываем скриншот с чатом, то есть, тот на котором имеется черный фон и ничего более. Вызываем инструмент 'прямоугольная область', нажав клавишу 'M'. Выделяем необходимую область чата и нажимаем CTRL + C, после открываем с задним планом, куда вставляем скопированный кусок по средствам CTRL + V. Получаем вот такое наложение.

Самым главным в обработке скриншотов является аккуратность и аналогичность - я стараюсь держать чат на одинаковом боковом отступе на всех скриншотах, дабы он летал по фону и не портил красоту.
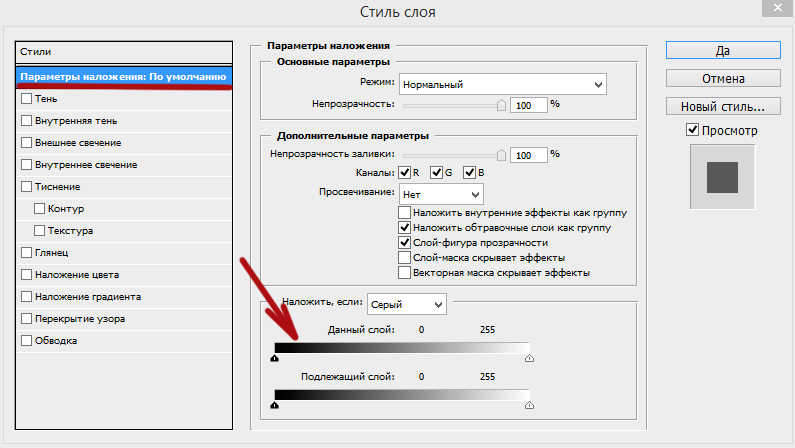
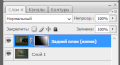
После того, как мы получили уже два слоя, жмем ПКМ'ом по слою с чатом и выбираем параметры наложения. Перед вами сразу же откроется необходимое окно, в котором мы будем использовать одну единственную шкалу, ту, что отмечена стрелкой. Двигать необходимо темный ползунок, именно он отвечает за равномерное уничтожение черного на чате, двигать при этом его необходимо до 50, не более, иначе он начнет сжирать еще и белое, то есть, сам чат.

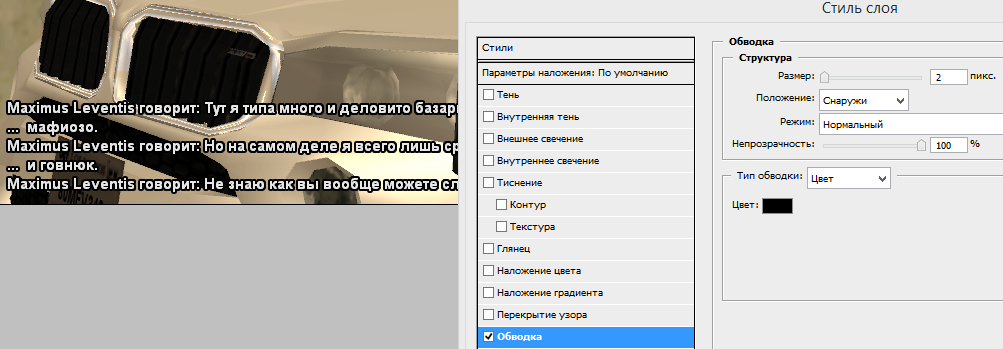
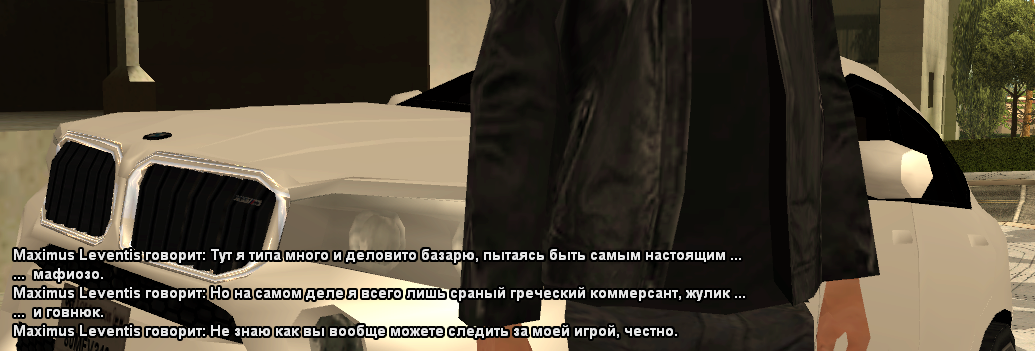
По завершении всех манипуляций с ползунком, мы получаем чистый белый чат. Не очень как-то выглядит на светлом фоне, потому решаем и эту проблему. Снова жмем ПКМ'ом по слою с чатом и преобразуем его в смарт-объект, затем еще раз нажимаем ПКМ'ом по слою с чатом, переходим в параметры наложения и выбираем обводку, выставляем ее значение в два пикселя, а цвет - черным.

После всех этих манипуляций, скриншот готов. Но что же делать, если скриншотов много, не по одному же заливать. Нажим вкладку 'Файл' в левом верхнем углу, выбираем 'Новый', в параметрах ширины ставим значение ширины ваших скриншотов, у меня это 1035, а высоту ставим побольше, прикиньте в голове примерную сумму высот всех скриншотов. Если вы вдруг перебрали с высотой, воспользуйтесь инструментом 'Рамка' и обрежьте к чертям все лишнее. Далее сохраняете свое творение в формате .png, готово!

ДОПОЛНЕНИЕ СКРИНШОТА КРАСИВЫМ ГРАДИЕНТОМ.

Для того, чтобы сделать скриншот с красивым наложением, для начала вам потребуется наложить нужные скриншоты друг на друга. Сразу говорю, скриншоты должны подходить по цветовой гамме, иначе будет выглядеть далеко не круто. Прозрачным будем делать тот слой, что находится сверху. В моем случае это "задний план".

После того, как вы успешно наложили скриншоты друг на друга, выбираем верхний, а следом жмем прямоугольник с белым кругом внутри. Данная кнопка отвечает за добавление слоя-маски. После появления связанного со скриншотом белого окно, нажимаете на него.

Теперь в панели инструментов выбираем агрегат "градиент". У вас она может быть скрыта агрегатом "заливкой", потому жмете ПКМ и выбираете градиент. После этого у вас откроется верхняя панель выбора градиентов. Они отличаются направлением, охватом зоны градиента, выбираете какой вам больше нравится.

Еще раз убедитесь в том, что верхний скриншот из шага №2 имеет привязанный слой-маску, а также то, что выбрана именно она. После этого можете наводить на скриншот ЛКМ и растягивать необходимую зону градиента. Если вы вдруг не поняли, как им пользоваться, объясняю - вы растягиваете мышкой линию, которая и оставит зону градиента, точнее, ту часть скриншота, которая будет видна. После наложения градиента слой-маска должен преобразиться вслед за скриншотом.
После того, как все манипуляции со скриншотами закончены, вы можете спокойно нажимать комбинацию SHIFT + CTRL + E, объединяя скриншоты, и сохранять получившийся результат.